 In early January, I made the trek to Seattle for the 2012 MLA convention. I was excited to be there, not only because Seattle is a very cool town, but because I was participating in an “electronic roundtable” devoted to digital pedagogy along with some very cool people. The roundtable, entitled “Building Digital Humanities in the Undergraduate Classroom“, was an interactive presentation of assignments and projects that engaged undergraduate students with building projects using digital tools.
In early January, I made the trek to Seattle for the 2012 MLA convention. I was excited to be there, not only because Seattle is a very cool town, but because I was participating in an “electronic roundtable” devoted to digital pedagogy along with some very cool people. The roundtable, entitled “Building Digital Humanities in the Undergraduate Classroom“, was an interactive presentation of assignments and projects that engaged undergraduate students with building projects using digital tools.
The idea of “building” things has become an integral (and sometimes controversial) part of the definition of the digital humanities. As the co-organizers of the panel, Kathi Inman Berens and Brian Croxall, wrote in the session proposal:
Building allows the maker to look at an object, a text, or some piece of information anew, producing discoveries that would not be found otherwise. […] Undergraduates bring various digital skill sets into the classroom, but their preparation as interpreters of text is routinely underdeveloped. Through the act of building, students create new vantage points from which to apply humanistic hermeneutics. What’s more, since undergraduates are accustomed to consuming information without assessing how media shapes their consumption, building digital artifacts helps them perceive the literally built, constructed nature of digital engagement.
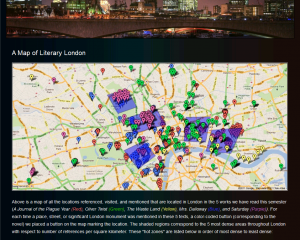
I’ve talked about how I use “building” in my composition classes before (here), but as a teacher at Georgia Tech focusing on the Written, Oral, Visual, Electronic and Non-Verbal (WOVEN) aspects of communication, building things is an obvious way for me to engage the multimodal aspects of communication and to give my students room to use their creativity and, for many of them, their interest in digital tools. So, for my MLA presentation, I used the Digital Mapping Projects that my English 1102 students worked on in spring and fall 2011 in our “Literary London” course. You can read the details of the assignment here, but essentially students were asked to “map” or “visualize” data taken from one or more of the novels and poems we had read in order to create a resource for other students/teachers who were grappling with the difficult aspects of reading and interpreting the text. The students were challenged on multiple levels: first of all, to close-read, interpret, and analyze the text, then to identify what was “hard” about it (and why), and finally to design a resource that would map or visualize the text in a way that opened up the text to new interpretation. I was amazed by how eagerly the students jumped into the projects and by the impressive final results (see more examples here).
Oral, Visual, Electronic and Non-Verbal (WOVEN) aspects of communication, building things is an obvious way for me to engage the multimodal aspects of communication and to give my students room to use their creativity and, for many of them, their interest in digital tools. So, for my MLA presentation, I used the Digital Mapping Projects that my English 1102 students worked on in spring and fall 2011 in our “Literary London” course. You can read the details of the assignment here, but essentially students were asked to “map” or “visualize” data taken from one or more of the novels and poems we had read in order to create a resource for other students/teachers who were grappling with the difficult aspects of reading and interpreting the text. The students were challenged on multiple levels: first of all, to close-read, interpret, and analyze the text, then to identify what was “hard” about it (and why), and finally to design a resource that would map or visualize the text in a way that opened up the text to new interpretation. I was amazed by how eagerly the students jumped into the projects and by the impressive final results (see more examples here).
When I presented the projects at MLA the response was overwhelming. The room was packed and my stack of handouts was immediately depleted. (You can follow the twitter feed of the event on Roger Whitson‘s Storify). I answered lots of practical questions about the assignment, many of them about how to teach the students the necessary digital skills (I didn’t, I gave them a few pointers but most of them learned the skills independently), how to grade such assignments (the rubric I used is here), and how an assignment like this incorporates the learning objectives of a composition course. I’ve since received many follow-up emails asking me about the logistics of implementing assignments like this and I’m thrilled to think that other teachers might be experimenting with similar projects!
How do you integrate “building” into your courses? I’d love to hear from you in the comments!

