
The fab five (L-R: Ryan Power, Alex Yang, Josh Terry, Alayna Panlilio, Jeffrey Zhang) enjoy some ice cream at Momo Cafe.
Introduction
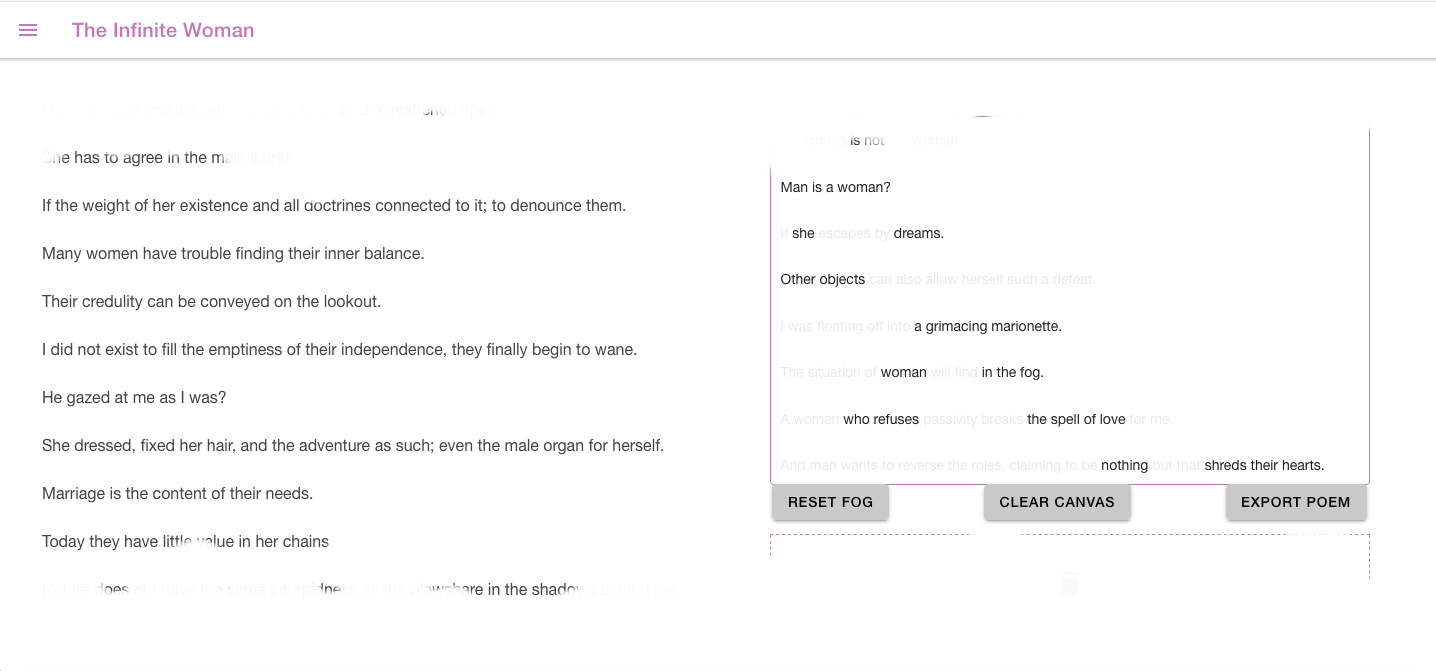
The Infinite Woman is an interactive poetry platform that computationally performs contemporary poetic techniques of remix and erasure. As a feminist critique and artistic intervention, it remixes excerpts from Edison Marshall’s novel The Infinite Woman (1950) and Simone de Beauvoir’s book The Second Sex (1949). An n-gram algorithm procedurally generates infinitely scrolling sentences that attempt to describe and critique an eternal feminine essence. Users can select sentences from the infinitely scrolling text to send to a blank workspace, where they can erase words and rearrange sentences to create their own poems. Meanwhile, fog slowly erases the screen. The web application is hosted at theinfinitewoman.com, and should be compatible with all devices and all internet browsers (except Safari). It was selected by the Electronic Literature Organization for inclusion in the 2020 virtual exhibition (un)continuity. Here’s a demo video:
With my creative direction, the cross-platform web application was designed and implemented in 2019 by a team of Georgia Tech computer science and computational media students: Alayna Panlilio, Ryan Power, Josh Terry, Alex Yang, and Jeffrey Zhang. The development process took place in a unique context: Junior Design, a two-semester CS/LMC capstone course for computer science and computational media majors to build custom software for a client. Most Junior Design projects are purely practical—a course management system, a data visualization tool, a nutrition tracker—so proposing an experimental creative writing or visual art project was unusual.
At the beginning of our collaboration, I gave Alayna, Alex, Jeffrey, Josh, and Ryan some theories of electronic literature, erasure, conceptualism, and recombinant poetics to review.* The students quickly caught on to difficult concepts in contemporary poetic practice, such as conceptualism and appropriation, and throughout the design process they continuously impressed me with their sophisticated insights into the computational and analog dimensions of erasure and remix. They also helped me understand how software development works: although I co-teach the Junior Design course, I had never worked on a CS project. Serving as a client was an extraordinary opportunity to participate in the team’s design and implementation process (including gathering requirements, defining key features, and testing and refining a prototype), grounding my theoretical approach to digital media in concrete practice. Every step of the way, we aligned each technical and aesthetic aspect of the platform with the overarching concept, synthesizing the humanist and computational spheres. For a detailed look at the students’ implementation process, view their coding sprint demo videos here, here, and here:
In September 2019, as the team was transitioning from the design phase to the implementation phase, I interviewed them about their thoughts on the computational dimensions of poetry, authorship, gender, and language. This fun, wide-ranging conversation with a brilliant group of students addresses everything from chance operations to biased algorithms to poetic structure to hacktivism to UX to aesthetics.
The first part of the transcript, published here (edited for length and clarity), focuses on creative coding. The team and I discuss computational approaches to experimental poetic techniques, the syntax of coding and poetry, literalism vs. metaphor, and the tension between functionality and creative expression—reading the lines vs. reading between the lines. The second part will focus on the team’s engagement with feminist computational poetics and experimental user interface design, addressing topics such as collaborative authorship, gendered algorithms, and the role of scripts, random probabilities, and errors in procedurally generated writing. The third installment will illuminate the project’s transdisciplinary collaborative development process.
Code/Poetry

A screenshot of the web app, live at theinfinitewoman.com (use any browser except Safari). The project is also featured in the Electronic Literature Organization’s 2020 virtual exhibition (un)continuity.
How do you see the relationship between programming languages and verbal languages? What are the similarities and differences between lines of code and lines of poetry in the form and function of syntax, grammar, punctuation?
ALAYNA: One of the things that I see is that a lot of poetry can often be very repetitive. It’s just as when you do things in code, there are a lot of different functions that you use over and over again and different keywords that you use over and over again. The other thing is that sometimes when you’re writing poems—and sometimes you want them to rhyme, sometimes you don’t—but the ones that you rhyme, it limits the number of words that you can use for the end of your theme. Kind of similar to how code has very specific keywords that you have to use in order to make variables, make loops and things like that, but you also have the freedom to name your variables what you want them to be. Also, depending on the coding language, there is certain syntax that you need to follow usually, just to help other developers see and understand what your code is saying. In the same way as there are different poetry forms and sometimes it’s harder to follow free-form poetry, it’s also kind of harder to follow free-form programming code. So having limericks, or haikus, or sonnets and things like that, you know when this is going to say something or it’s like, “Oh, this is coming to an end of something,” and things like that.
RYAN: Just to emphasize something, in coding in general there are no synonyms per se. In a verbal language you can say a synonym and you will immediately understand what you’re saying, right? You have to be super literal when you’re coding. If you don’t, if you use a synonym, you can think you’re telling it to do something, but it will do something completely different. As a side note, in my very first high school A/V computer science class, my teacher brought in eight loaves of bread and said, “Tell me instructions on how to make a PB&J sandwich.” And so you would say like, “Cut a slice of bread.” And he would cut it in the packaging [laughter]. Or little things like, “Grab a slice,” and he would clinch the whole loaf. Just to emphasize how difficult it is to give instructions. So you’ve got to get the syntax and stuff super perfect or else it’s just not going to work. That’s a big difference between verbal languages and programming languages.
JOSH: Code should visually mimic the style that poetry tends to take on. Think of a poem that you read in high school. It’s probably a sonnet, or a limerick, or something, right? And so visually, it’s very clear what that body of text is. Similarly, when you are coding, it’s easiest to read that code if it takes on a similar visual aesthetic with good spacing, consistent line length, and so on. So there are lots of similarities between the two.
JEFFREY: Programmers follow specific syntax to make their code easier to read. So there’s a lot of different ways to do the same thing in code, like in Java there’s streams and for-loops, both of which can be used to iterate over some structure. That’s kind of a parallel to how, in writing, there’s writing that’s easier to digest, like writing for children, whereas academic papers are a lot harder to read, which I thought was a cool parallel since streams look fancy, but they’re difficult to follow, whereas a for-loop is a lot easier to follow, but not as nice to look at.
ALEX: I think for me, personally, programming languages are more direct. You can just read it and understand what’s going on. Whereas, from my personal experience in high school reading poems and literature, they vary. Sometimes it can be hard to interpret what it’s trying to say, and so I think that’s a difference in that programming languages can be easier to read, whereas poems and literature, you have to dive deeper, read in between the lines in order to understand what’s really being said.
What you all are saying about literalism vs. metaphor, and reading the lines vs. reading between the lines, is fascinating. What are your thoughts on computational approaches to experimental poetic techniques, specifically erasure, extraction, recontextualization, or remix? How do the technical and conceptual aspects interact?
JOSH: Most everything that computers do is procedural. They have some formula that they follow based on some other input. So everything that the computer spits out is going to be mathematically-produced based on input. That input could be a body of text. It could be probabilities that appear random to people, but are really determined by user input and explicit mathematical functions under the hood.
RYAN: With poetry in general, when you’re trying experimental things, it’s very free-flowing, right? Like if something pops in your head, you can do it. But with making any computer program or application, as you know, there’s a whole prototyping process. We spent an entire semester on it. So you’ve got to say upfront what you’re going to do and then follow that. It’s very difficult to have an idea and then, right when you’re about to begin, say, “Okay, scratch that. We’re trying something else,” because you would have to re-prototype everything. So the fact that you have to do all this planning ahead, it’s a lot more difficult than experimental techniques on paper. You’ve really got to have a solid foundation.
So you can’t improv?
RYAN: Right. Or else you’ll be spending a lot of time coding. A lot more time than you want to be.
ALAYNA: As for how the technical and conceptual aspects interact, in order to start programming anything really, you have to have a conceptual idea of what it is you want to do with your code. You can’t just be like, “Um I don’t know what I’m going to do, so I’m going to start typing,” like you do sometimes when you have to write a paper or something like that. The concept itself has to be intact in order for you to move forward with your coding.
So no free-writing with coding [laughter]. What do you think experimental creative writing can gain from computational techniques and vice versa? And has working on this project influenced your approach to computing and/or your approach to literature, media, and art?
ALEX: So I think that we mentioned in the video last semester [see below] that if a writer has writer’s block then they could use this application to get ideas because it’s all mixed in and the text generated is from those two books. It could spark ideas. And I researched a user story last semester on a digital poetry project similar to this, and students responded in a positive way, saying that it helped them learn better. And I personally can say that, yeah, I think it does. Seeing something visual or being able to interact with it instead of just sitting there writing with a pen and paper, I think it can be helpful because people learn in different ways. So I think that writing can definitely gain a lot from computational techniques such as creating an app like this where students could interact with it and gain something more than just sitting there and trying to write something up.
What is your approach to computational aesthetics? Does “beautiful” code or “ugly” code impact the form, content, and interactive experience of the outcome? I think you said a while ago that you could write something aesthetically beautiful or something really utilitarian that would produce the same output, that there are different ways to write code that executes the same command. So the aesthetics of the code doesn’t actually influence the outcome, it only matters to a reader?
RYAN: It might influence how fast you get the outcome. When the project is big enough, it might take a few seconds to load, which is not ideal.
ALEX: Like if anyone else were to take the project after that, if the code is “ugly” in a sense, it would be really hard to understand what’s going on or how they’re going to add on to it.
So in that sense beauty could be considered simplicity or elegance, in a way.
ALEX: Yeah.
JOSH: Oftentimes in code, you have a decision to make between the space you want a program to take up and how quickly you want it to run. A program that uses faster algorithms will often be larger than a program with slower algorithms, and vice versa, depending on how it’s written. This applies to certain types of data structures, certain types of algorithms, and so on. So we need to find a happy medium.
Coding, Identity, Creativity

The team (L-R: Alayna Panlilio, Jeffrey Zhang, Josh Terry, Ryan Power, Alex Yang) presents their project at Georgia Tech’s Junior Design Capstone Expo in December 2019.
Could you reflect on your own subject position in relation to the project? Are there traces of yourself in the code you write, or do you see your work as detached from your personhood?
ALAYNA: It kind of depends on what I’m writing. Currently, I haven’t had a lot of experience writing with this particular coding language. But there’s some coding projects that I’ve done that I kind of feel detached from. But other ones I just put more of myself into, so I feel more attached to them in my mind to work with them more. It’s kind of like when you’re making your own projects in general, sometimes you just make something and you’re like, “Oh, okay. It’s a thing [laughter]. Cool.” But then there are other things. It’s like, “This is something that’s really important for me. This is something that I really like and enjoy doing.” So just working on this and having my name part of this project has been—even though I haven’t had a lot to do with the actual coding of the project quite yet—I’m really excited about the idea of being a part of something that is going to go out there and hopefully be inspirational to other people.
JEFFREY: Building on what Alayna said about being detached from the code, I feel like being detached from the code is kind of the default because of the way that we learn to code. For example, in writing, writing is a lot more free-form. And we talked about how we can recognize an author in the piece of work they wrote from their voice, like the author’s voice. But in coding, when we learn to code in school, we learn to follow certain conventions and styling, like you should format your code this way or you should do this by doing that. So the way we learn to code, we learn to conform to certain expectations to make it easier for other people to react towards it because a lot of times coding is a team effort. So it’s natural that our code becomes standardized to make it easier. Whereas something like writing is more an individual pursuit, and becomes more personal and more specific to you.
So that seems like two important distinctions: teamwork vs. individual work, and conforming to conventions and formatting according to a set template vs. being creative. Can you innovate a style of code or innovate within a language, or can you only follow?
JOSH: You can innovate to some extent. There’s not much to do that hasn’t been done before, as far as coding conventions go. So like you had mentioned earlier, Jeffrey, with for-loops, you could write the same line of code 20 times, but if you need to go back and edit that then you need to edit that line of code 20 times. Whereas if you have a for-loop, you’d say, “for each number 0 to 20, then do this thing,” and you just have one line of code that is run 20 times that you can go back and edit. I mean, writing your code to be accessible and easily edited by people who aren’t necessarily familiar with it, and for people to be able to read it regardless of their familiarity with the language, is a really cool thing, and that’s something that is totally doable with a lot of comments and clean-coding practices.
RYAN: Efficiency is a huge deal too. There may be 100 ways to do a particular thing, but almost everyone’s going to do it one particular way because it’s most efficient, which is actually a huge deal once you start getting big data. You have a million users or whatever. That’s going to take some time, right? You want to be smart. You want to be efficient.
JOSH: So to speak to that, I think my identity plays into how I code in that I used to be totally unfamiliar with coding. I had to retake a coding class my first year at Tech, and I had never even coded before being here. But now I have fairly good grip on how to code across multiple languages, so when I do, I really like to include lots of spacing in the code and lots of comments, lots of very explicit instructions on what things do and how to use things in that code. And I think that’s because of my background that I do that so much.
So the act of writing code, when you know that others will read it, can also be an ethical act to help other people learn from it by making it accessible, rather than hoarding the knowledge?
JOSH: Which is odd. I mean, hoarding knowledge is a thing that people do when writing code. Rather than naming variables after intuitive things—so if you have something that counts from 1 to 20 you can name that thing “counter.” Someone else might name that “x,” and if you have “x, y, z, u, v, w” and all of these different cryptic names for things in code then it becomes difficult to interpret. But if you have “screen width, screen height, item width, item height,” and so on, descriptive names, then that can go a long way as well.
ALAYNA: Adding on to that, once you start coding more and more you probably just start seeing the syntax of other people and you start copying that. Because “i” is actually a very common variable for using loops, and then you go “i, j, k, l” and go from there. And, so when people see those in your code they kind of associate that with a loop instead of trying to figure out what it is. Because I don’t use full words for loop variables anymore. And then also all upper-case variables tend to be constant, so there’s things that aren’t going to change and things that you can use over and over. You can use variables over and over again, but even within the variable naming there is certain syntax that you learn as you start coding.
To be continued… stay tuned for the second and third parts of the interview!
* Texts I sent the team included N. Katherine Hayles’ “Electronic Literature: What Is It?”, Travis Macdonald’s “A Brief History of Erasure Poetics,” Amaranth Borsuk’s “The POD People: Writing through, erasure, appropriation, mimicry” and “The Book as Recombinant Structure,” Joel Katelnikoff’s “Recombinant Theory Manifesto,” and Eduardo Navas’ “Electronic Literature and the Mashup of Analog and Digital Code.” As they did preliminary research on the app, I also sent them creative work our project is in dialogue with, including hybrid digital/analogue artist’s books and literary apps (Kate Durbin and Amaranth Borsuk’s ABRA: A Living Text, Meg Mitchell and Denise Bookwalter’s Rain/fall, William Gibson, Dennis Ashbaugh, and Kevin Begos, Jr.’s Agrippa (a book of the dead), and Amaranth Borsuk and Brad Bouse’s Between Page and Screen), Twitter accounts (Joel Katekanoff’s Remix Theory), post-conceptual writing (Kate Durbin’s E! Entertainment), and educational websites (Wave Books’ interactive erasure site), as well as e-lit, code poetry, and net art. I recently became aware of Lillian-Yvonne Bertram’s poetry generation platform Forever Gwen Brooks, another excellent project that the students could have reviewed.
